Cara Membuat Menu Navigasi Sticky di Blogger
Cara Membuat Menu Navigasi Sticky di Blogger - Menu Navigasi merupakan salah satu komponen penting dalam sebuah website, menu navigasi menyediakan jendela bagi kemampuan kreatif para web designer untuk menghasilkan elemen fungsional yang sangat penting dalam sebuah tampilan website.
Desain menu navigasi kini telah mencapai tingkat minat pengguna yang cukup banyak. walaupun ada pepatah mengatakan "konten adalah raja" tetapi untuk mengakses konten ini tentunya diperlukan menu navigasi. Dengan adanya menu navigasi pada website atau blog dapat membantu pengunjung untuk menjelajahi website Anda.
Baca juga : Cara Membuat Fitur Mode Gelap Asli di Blogger
Cara Membuat Menu Navigasi Blog
Navigasi sticky adalah menu blog atau website yang dibuat silent meskipun konten halaman di scroll naik turun. fungsinya adalah ketika pembaca blog menggulir mouse ke bawah dan ke atas, bagian yang lengket tetap pada tempatnya.
Berikut ini adalah langkah-langkah Cara Membuat Menu Navigasi di Blog :
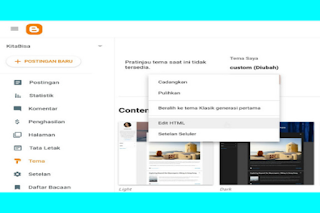
- Masuk ke pengaturan (dashboard blogger), pilih menu dan edit bagian daftar halaman dan pilih sembunyikan (Nonaktifkan) atau jika tidak ada opsi tersebut hapus saja bagian widget header seperti gambar di bawah ini.

- Setelah melakukan langkah-langkah diatas, sekarang kembali ke pengaturan blogger pilih menu tema → pilih opsi sesuaikan → edit html.

- Lalu setelah masuk halaman editor html blogger cari kode </head> nya, letakkan kode css berikut tepat diatasnya :
- Selanjutnya kita akan menambahkan kode html, Anda dapat mengubah hashtag (#) dengan alamat url konten blog anda sendiri dan juga nama menu navbar sesuaikan dengan daftar menu yang akan dibuat. Sekarang letakkan kode html berikut tepat di bawah kode </head>:
- Terakhir kita tambahkan kode javascript dan masih di halaman editor html blogger, sekarang cari kode </body> dan letakkan kode berikut tepat di atasnya :
Sekarang simpan template dan lihat hasilnya.
Setelah semua selesai dan pada saat Anda menyimpan / save template jika terjadi eror dengan informasi atau keterangan seperti ini The widget settings in widget with id <b>AdSense1</b> is not valid. An internal error occurred. Please try again. jangan khawatir itu hanya keterangan yang menyatakan Pengaturan widget di widget dengan id <b>AdSense1</b> tidak valid. Terjadi kesalahan internal. Tetapi dengan keterangan demikian sistem sudah secara otomatis menyimpan data kita. Setelah itu kembali ke dashboard blogger dan Anda bisa mengecek perubahan disana dan pilih lihat blog.







bang, bisa minta template surat cinta yang ada di upkoding, gak sengaja nyasar kesana kemarin
Iya silahkan modifikasi saja kodenya 🔓