Cara memodifikasi tampilan tema Contempo di Blogger

Cara memodifikasi tampilan tema Contempo di Blogger - Contempo (tema blog) adalah template bawaan yang disediakan oleh blogger. Meski berstatus default blogger, pada dasarnya template ini sudah memiliki banyak fitur, antara lain desain responsive, mobile friendly, fast loading, tampilannya tidak marketable, dan tentunya kebanggaan blogger.
Sejak Desember 2020, blog codinglan telah bertransformasi menggunakan tema terbaru dari Blogspot. Saya memilih menggunakan tema contempo karena tampilannya yang sederhana. Hampir semua yang saya impikan terpenuhi oleh tema baru ini. Anda juga dapat membaca postingan tentang Cara Membuat Footer Responsive dengan HTML dan CSS di Template Free.
Sayangnya, pengaturan default tidak dibiarkan dengan sedikit pekerjaan rumah. Terutama di bagian header atau head. Ada latar belakang yang tidak akan hilang meskipun telah dihapus. Walaupun logonya kecil, hasilnya tetap besar. Dan yang paling mengganggu adalah header yang lengket.
Mungkin beberapa orang tidak akan bermasalah dengan tajuk lengket. Namun kemunculannya di versi mobile terkadang memakan setengah layar gadget dan menutup beberapa artikel. Saya sangat memperhatikan kenyamanan pengunjung, jadi cukup mengganggu. Sampai akhirnya saya menghilangkannya.
Cara memodifikasi tampilan tema Contempo
Ada tiga hal dasar yang saya lakukan untuk mengubah bagian header dari tema contempo. Semuanya melalui proses yang sederhana. Cukup tambahkan kode CSS ke tata letak. Tambah, hapus dan edit gadget di blog Anda. Klik dan seret untuk mengatur ulang gadget. Untuk mengubah kolom dan lebar, gunakan Desainer Tema.
Berikut ini adalah Cara memodifikasi tampilan tema Contempo di Blogger :
1. Cara Menghapus Gambar Header Latar Belakang
Pada default contempo theme akan menampilkan gambar background berupa landscape. Meski dihapus melalui pengaturan, warna background tetap tidak akan sama dengan background blog secara keseluruhan. Jadi kelihatannya tidak rapi seperti sesuatu yang mengganjil.
Bagi saya, sedikit mengurangi estetika tampilan, karena ada tiga warna dominan di blog. Meski tidak ada aturan standar, saya selalu berusaha membuat minimal dua warna dominan. Jadi saya memutuskan untuk menyingkirkannya.
Caranya cukup mudah untuk diterapkan. Pertama silahkan masuk ke dashboard blogger lalu pilih layout (tata letak) dan klik desainer tema, tepatnya di atas bagian tata letak yang ada di dashboard blogger. Setelah itu ada 3 pilihan menu yaitu latar belakang, lanjutkan, gadget dan pilih menu lanjutkan. Kemudian klik submenu, tepatnya di bawah opsi lanjutkan dan gulir ke bawah, pilih tambahkan CSS. Terakhir tempel kode di bawah ini di kotak yang tersedia dan klik simpan.
Tampilan background blog Anda akan serba satu warna. Jika Anda ingin mengubah warna dasar, buka bagian 'Latar Belakang' dan pilih yang diinginkan. Saya sarankan memilih tetap warna abu-abu, karena menonjolkan kesan sederhana.
2. Cara Menghilangkan Sticky Header
Sticky header adalah kepala yang selalu terpasang di bagian atas layar blog. Walaupun halaman digeser ke bawah, tampilan akan selalu muncul. Sebenarnya ada banyak fungsi dari sticky header ini. Selain memudahkan pengunjung untuk kembali ke halaman muka, juga dapat menampilkan tombol pencarian.
Bagi yang mengaktifkan setting Auto Ad dari Google Adsense, iklan sering muncul di bagian sticky ini. Meski yang muncul pada akhirnya hanya sebagian kecil, bagian kepala yang mengganggu tetap akan membelah blog menjadi dua.
Karena menurut saya hal ini mengurangi kenyamanan pembaca, saya putuskan untuk menghilangkannya. Buat kamu yang belum merasa seperti itu, mending dipertahankan saja. Jika Anda menghitung iklan dan pendapatan, itu akan sangat menguntungkan. Tapi pengunjung akan berpikir dua kali untuk kembali dengan banyak gangguan itu.
Karena menurut saya hal ini mengurangi kenyamanan pembaca, saya putuskan untuk menghilangkannya. Buat kamu yang belum merasa seperti itu, mending dipertahankan saja. Jika Anda menghitung iklan dan pendapatan, itu akan sangat menguntungkan. Tapi pengunjung akan berpikir dua kali untuk kembali dengan banyak gangguan itu.
Untuk menghilangkan sticky header, caranya hampir sama dengan menghapus background header. Tetap di bagian add css. Salin dan tempel kode css di kotak yang tersedia dan simpan.
3. Cara Mengubah dan Menyesuaikan Ukuran Logo
Dalam sebuah blog, logo merupakan identitas yang merefleksikan suatu merek berupa gambar (sketsa) dengan makna tertentu, dan merepresentasikan suatu makna, baik itu website maupun blog agar mudah diingat. Sayangnya, meski theme Contempo mendukung pemasangan logo, namun tampilannya tidak langsung cocok dengan body blog.
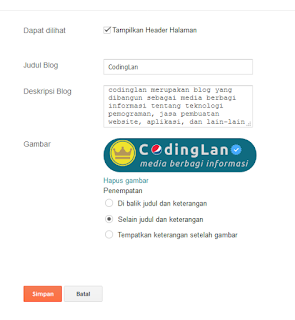
Anda harus tetap mengaturnya secara manual. cara menambahkan logo, pertama upload di dashboard, pilih tata letak, lalu edit headernya. Lalu pergi ke header untuk mengkonfigurasi header. upload logo yang akan di tambahkan dan jangan lupa centang pada tampilan header halaman, pilih selain judul dan keterangan lalu simpan.

Kemudian akan muncul logo di bagian kepala blog kita. Biasanya ukurannya sangat besar dan kurang menarik. Untuk mengeditnya juga dilakukan secara manual. Langkah selanjutnya, kembali ke halaman 'Tambahkan CSS'. Kemudian masukkan kode berikut.
Untuk mengubah ukuran sesuai keinginan, silahkan ganti angka pada max-width: 380px;. Temukan ukuran yang sesuai. Kemudian 'Terapkan ke Blog' jika Anda yakin. Jika Anda memilih untuk menyertakan gambar seukuran aslinya, kode di atas juga dapat digunakan untuk menyesuaikan komposisi.
Hasil dari pengaturan header tema contempo ini akan membuat tampilan blog semakin sederhana. Karena saya sangat berharap demikian, saya mengaturnya seperti itu. Anda dapat melakukan eksperimen Anda sendiri sesuka hati. Berikut hasil tampilan blog contempo yang dimodifikasi:

Baca Juga : Cara Membuat Tombol Back To Top di Blog
Kesimpulan
Tema baru dari blogspot memang memiliki banyak kemudahan dibandingkan dengan tema lama. Hampir semua pengaturan untuk modifikasi dapat dilakukan melalui saluran CSS. Sehingga yang belum paham struktur HTML tidak perlu takut melakukan kesalahan.
Baca juga : Cara Membuat Tabel of Content di Blogger
Penutup
Demikian yang dapat saya sampaikan tentang bagaimana Cara memodifikasi tampilan tema Contempo di Blogger. Semoga bermanfaat bagi kita semua terutama yang menggunakan template blogger bawaan. Terima kasih






